Сегодня я решил сделать не большую разминку в Seo — статьях, и написать пост о том как можно красиво оформить статью, а именно как сделать подсветку кода. Способов в интернете очень много, В админке есть обычный тег <code></code>, но он слишком криво отображается в статьях, так что будем искать альтернативный вариант.
Для подсветки синтаксиса будем использовать специальные плагины, в которых уже прописаны функции и нам лишь останется использовать их в статьях.
Плагины для подсветки синтаксиса WordPress
Для примера я взял четыре самых известных плагинов в сети, которые активно пользуются блоггеры, полностью расписывать я не буду, покажу как работает каждый, по функциям они почти все одинаковые, имеют подсветку кода и нумерованный список.
Плагин Raw HTML
Один из самых простых плагинов, есть бесплатная версия и Pro, бесплатная версия работает с Html — редактором (настоятельно рекомендуется работать в Html — редакторе), версия Pro — позволяет переключаться между Html и визуальным редактором, не портя код.
Для того чтобы прописать кол, оборачивание текст в тэги <!–start_raw–>…<!–end_raw–> или [RАW]…[/RАW] ,
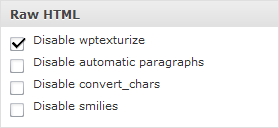
У плагина присутствуют ряд настроек:
- Disable wptexturize — Отключает фильтр wptexturize. Этот фильтр отвечает за создание «умных цитат», конвертирование тире и эллипсы их HTML.
- Disable automatic paragraphs — Автоматического преобразования строк пунктов (<p> </ р>)
- Disable convert_chars — Выполняет некоторые модификации в исправлении кода
- Disable smilies — При отключении текстовые смайлы не будут заменены изображениями.
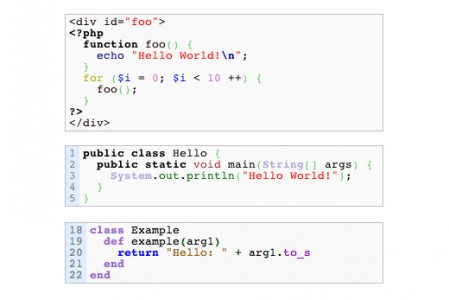
Плагин SyntaxHighlighter Plus
Я остановился именно на этом плагине, Он больше всего мне понравился, есть подсветка кода, список нумерованный, поддерживается версия wordpress 2.5.
Плагин имеет всего одну настройку, которая определяет цвет синтаксиса, (используются Css стили)
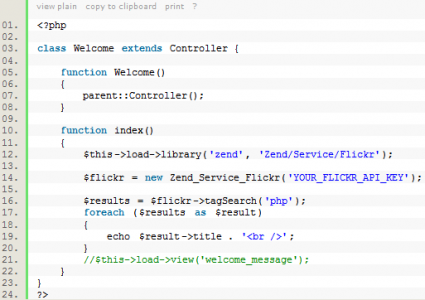
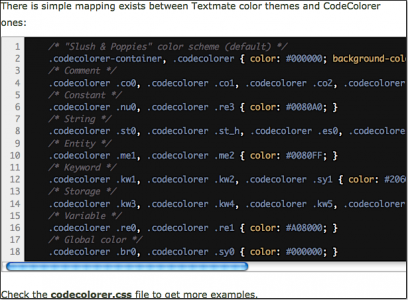
Плагин CodeColorer (скачать )
Очень функциональный плагин, но я его не стал использовать из — за того что он работает с версии wordpress – 2.1. Поэтому гарантии безотказной работы в более старших версиях нет .
Плагин поддерживает большое количество языков, (abap, actionscript, actionscript3, ada, apache, applescript, apt_sources, asm, asp, autoit, avisynth, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_mac, caddcl, cadlisp, cfdg, cfm, cil, cmake, cobol, cpp-qt, cpp, csharp, css, d, dcs, delphi, diff, div, dos, dot, eiffel, email, erlang, fo, fortran, freebasic, genero, gettext, glsl, gml, gnuplot, groovy, haskell, ), это не полный список, а только часть его, так же он переведен на разные языки.
Еще хочу отметить, что плагин обладает рядом интересных свойств, например нумерованный список, настройка подсветки, подсветка в комментариях. В будущем попробую с ним поработать, если понравиться возьму на вооружение.
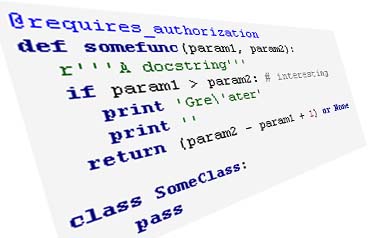
Плагин WP-Syntax (скачать )
WP-Syntax — обеспечивает чистой подсветка синтаксиса использованием GeSHi — поддержка широкого ряда популярных языков. Он поддерживает подсветку с номерами или без номеров строк и поддерживает форматирование при копировании фрагментов кода из браузера.
 Таким образом Вы теперь научились вставлять спец коды в посты. До обновлении WordPress , в Html — редактора у меня были прописаны программные коды, вставлял я их вручную через WordPress, как я это делал уже не помню, но было очень удобно , Как вспомню напишу пост.
Таким образом Вы теперь научились вставлять спец коды в посты. До обновлении WordPress , в Html — редактора у меня были прописаны программные коды, вставлял я их вручную через WordPress, как я это делал уже не помню, но было очень удобно , Как вспомню напишу пост.












Очень полезно. В принципе подсветка кода часто пригодается в примерах. Хотя мя до сих пор пользуюсь обычным PRE.
Хорошие вещи я всегда стараюсь брать на вооружение, чтобы облегчить себе работу, ладно на этом блоге , так у меня еще 3 по мима этого, Вот здесь я хорошие вещи сразу употребляю на 4 блогах, но почти всегда:)
Это правильно. И приятно, что своими наработками делишься с читателями.