В этом посте я поделюсь с вами информацией как сделать свой сайт уникальным не похожим на другие. Если у Вас магазин точечных светильников, то вам можно было подобрать не плохую иконку на эту тему. Делать это мы будем с помощью простого генератора иконок.
Favicon.ico — Это персональная иконка сайта (searchterms favicon ico), она выделяет Ваш сайт среди других и делает его индивидуальным. Чтобы создать такую иконку Вам нужно воспользоваться замечательным онлайн сервисом Favicon.ico. (searchterms favicon ico)
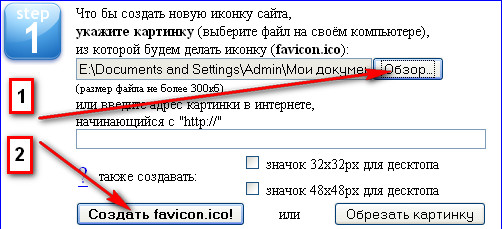
На главной странице сервиса вы увидите такую форму:

1. Кнопка для загрузки вашей иконки, с компьютера
2. Кнопка для создания иконки для сайта searchterms favicon ico
Получается Вы загружаете любое изображение с вашего компьютера, нажимаете создать иконку.
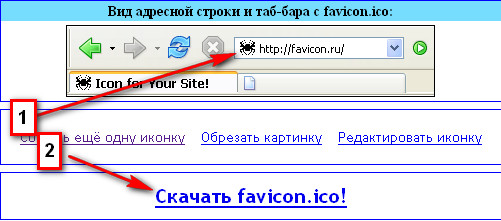
Сервис генерирует ваше изображение и делает из нее иконку формата ico, ее можно просмотреть в строке таб-бара а также получить ссылку на файл.

1. Иконка в таб-баре
2. Ссылка для скачивания.
Если иконка Вам чем-то не нравиться вы можете отредактировать ее пройдя по ссылке «редактировать иконку». Сервис очень простой, в общем советую))) Сервис находиться по адресу Favicon.ico
Онлайн генераторы searchterms favicon ico
www.favicon.cc — Сервис предоставляет пользователям самостоятельно нарисовать иконку или загрузить изображение. Благодаря этому сервису я нарисовал себе иконку для своего сайта.
![]()
Favicon.ru — аналог www.favicon.cc, есть возможность как нарисовать иконку самостоятельно, так и загрузить изображение. Плюс ко всему сервис предоставляет услуги по созданию красивых фавиконок для сайта.
![]()
Как установить иконку favicon на свой сайт?
Чтобы установить Favicon на сайте, вам нужно ниже тега <head>, разместить следующий HTML код:
<link href="/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <link href="/favicon.ico" rel="icon" type="image/x-icon" />
Примечание: Ваша иконка должна находится в корневой директории вашего сайта (например в папке, «www» или «public_html»
Таким образом вы можете установить себе favicon на сайт и сделать свой сайт ярче.






Я установила себе фавикон (фото) на сайт с помощью плагина. Но нужно будет воспользоваться советами и установить ещё и другим способом. Как раз мне разонравился фавикон-фотография.
Зачем лишние плагины?