 Всем привет. Я опять возвращаюсь к дизайну, и в этом посте я хочу показать и рассказать как сделать Красивый поиск по блогу как, например у Яндекса. Точный поисковик Яндекс мы конечно делать не будем, но форму привести в божеский вид можно используя CSS. Такой пример можно рассмотреть на моем Молодежном блоге и если еще поработать над файлом Search.php и Searchform.php можно сделать необычный поиск и использовать в нем рекламу, об этом ниже….
Всем привет. Я опять возвращаюсь к дизайну, и в этом посте я хочу показать и рассказать как сделать Красивый поиск по блогу как, например у Яндекса. Точный поисковик Яндекс мы конечно делать не будем, но форму привести в божеский вид можно используя CSS. Такой пример можно рассмотреть на моем Молодежном блоге и если еще поработать над файлом Search.php и Searchform.php можно сделать необычный поиск и использовать в нем рекламу, об этом ниже….
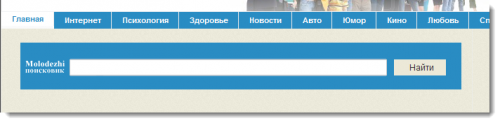
На блоге он выглядит так :

Смотрится красиво , еще его можно использовать совместно с Поиском Яндекс и Google, пока я не знаю как это все сделать, но планирую установить 2 CheckBox чтобы можно переключаться и вести поиск с других поисковиков, это не плохой способ заработка на рекламе. Как получиться я обязательно напишу об этом пост , подписывайтесь на RSS — Ленту, чтобы не пропустить эту статью.
Код формы поиска Выглядит следующим образом:
[sourcecode language=»php»]</pre>
<div class=»centr»><form id=»search» action=»<?php bloginfo(‘url’); ?>/» method=»get»>
<input id=»s» onfocus=»if(this.value==’Search Keywords’) this.value=»;» onblur=»if(this.value==») this.value=’Search Keywords’;» type=»text» name=»s» value=»» />
<input id=»searchsubmit» type=»submit» value=»Найти» /></form></div>
<pre>[/sourcecode]
Оформление CSS
[sourcecode language=»css»]
#search {
width: 633px;
height:80px;
background:url(images/Search.png) no-repeat;
margin: 20px 10px 20px 10px;
}
#s {
width: 438px;
padding: 3px 6px;
border: 1px solid #CCC;
margin:24px 0 0 70px;
}
#s:hover {
border-color: #AAA;
}
#s:focus {
border-color: #fff;
}
#searchsubmit {
border: 0;
margin:0 0 0 7px;
padding:4px 17px 3px 22px;
color: #333;
overflow: visible;
height: 23px;
cursor: pointer;
}
#searchsubmit:hover {
background: #fff;
}
[/sourcecode]
Еще вам нужно нарисовать на Фотошопе красивый поисковик с логотипом своего сайта, называете его Search.png и вставляете
в папку Image, редактируете через Css чтобы все стало ровно. И поисковик готов.
Если У Вас шаблон состоит из одного сайдбара и основного контента , можно сделать интересную вещь, в место сайдбара вставить рекламу от Яндекса или Google. (Один или два небоскреба)
Открываем файл Search.php и удаляем строчку <?php get_sidebar(); ?> , она отвечает за вывод вашего меню и в место нее вставляем Контейнер Div и в него рекламу и оформляем все это дело. Отличный способ заработать на рекламе. Правда надо все это дело протестировать…. Но по задумке думаю будет давать эффект.
Такой способ отлично подойдет для блогов у которых имеется в наличии большое количество постов. Поисковик очень сильно бросается в глаза и пользователи охотно будут им пользоваться.
Сейчас я участвую в конкурсе Как стать блоггером тысячником и надеюсь занять первое место, в последнее время я начал заниматься продвижение своих статей в топ, потихоньку начинает получаться. Вы можете сами этом убедиться в Google наберите Как стать блоггером тысячником я нахожусь в пятерке лидеров.
После 15 числа я напишу одну очень полезную стать как продвигать статьи в топ. И расскажу в чем секрет продвижения, посмотрите на мой счетчик , я по максимум продвинул некоторые свои статьи и они мне приносят пользователей на блог. Советую не пропустить эту статью.
После увеличения посещаемости, мой доход в Adsens увеличился в 3 раза, это тоже радует. Успехов Вам в продвижении.






Ждем сногсшибательный пост!
Уже пишу))) Orcinus Orca думаю он даже выйдет раньше, если завтра будет не тяжелый день, я его выложу.
Интересненько 🙂 Буду заглядыать
Заглядывать*