 Привет читатели Blogowed.ru. Сегодняшняя статья будет посвящена молодым блоггерам а именно выпускникам школы Star Up . Я вчера весь вечер рассматривал разные блоги и нашел кучу одинаковых ошибок по дизайну. Я лично прошел курс этой школы, правда ничего нового не узнал, но в ней мне понравилось как Евгений Ходченков и Михаил Гаврилов на вебинаре мотивируют людей на успех и большой заработок в интернете. Именно этой части уделяется большую часть времени, при просмотре чувствуешь прилив сил и огромное желание заработать. (Сам испытывал эти чувства).
Привет читатели Blogowed.ru. Сегодняшняя статья будет посвящена молодым блоггерам а именно выпускникам школы Star Up . Я вчера весь вечер рассматривал разные блоги и нашел кучу одинаковых ошибок по дизайну. Я лично прошел курс этой школы, правда ничего нового не узнал, но в ней мне понравилось как Евгений Ходченков и Михаил Гаврилов на вебинаре мотивируют людей на успех и большой заработок в интернете. Именно этой части уделяется большую часть времени, при просмотре чувствуешь прилив сил и огромное желание заработать. (Сам испытывал эти чувства).
Ученики действительно пользуются этими методами и у них не плохо получается.
Приведу несколько сайтов в пример:
- http://infodengy.ru/ — Сайту 7 месяцев, посещаемость 4000 посетителей (Полезные советы в интернете)
- http://mehelper.ru/ — Сайту 7 месяцев , посещаемость 1000 чел в сутки (Программы, обзору, утилиты)
Ребята поняли смысл и потихоньку зарабатывают.
В школе Star up очень мало времени уделяют на дизайн и решение каких любо технических вопросов, в основном ученики выполняют домашнее задание и все делают самостоятельно, у одних получается у других нет.
Хочу отметить некоторые ошибки по дизайну, возможно это для кого-то не значительно, а кому — то не хватает опыта разобраться с проблемой.
Центрирование обьектов: Форм, счетчиков, Баннеров
Для того чтобы выронить объект по центру нужно прописать
<div align=’center’> Место для кода </div>
align— выравнивание, left— по левому краю, center— по центру, right-по правому краю. Как вы видите ничего сложного нет.
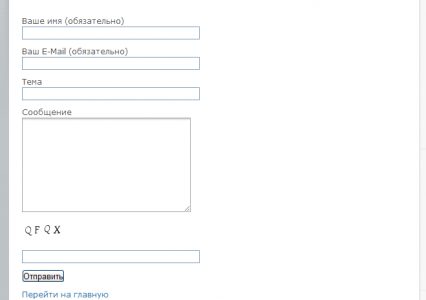
Решаем вопрос с формой Contact form7 . Обычно она становить по левому краю, так как всегда левый край идет по умолчанию.
Пример формы:

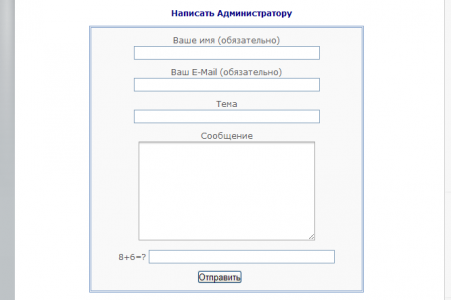
Мое решение:

Как видите форма стала по центру и плюс имеет рамку.
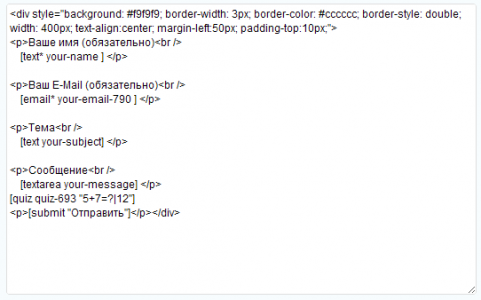
Делается это следующим образом, заходим к себе в админку и в Контакты (CF7) , далее создаем div — контейнер и прописываем ему условия.
Выглядеть это будет так:

Здесь ничего сложного нет, это все уроки CSS.
На WordPresse очень не нравиться редактор , при переключении с Визуального в Html, постоянно изменяется код , слипаются слова и к тексту добавляется тег <div></div> или <p> </p>. Если такое происходит, решение по этому поводу я не нашел, я просто удаляю не нужные теги.
Исправление иероглифов
Такие иероглифы частенько встречаются на бесплатных шаблонов, это не правильный перевод или перепутана кодировка.
Как исправить:
- Открываем файл с иероглифом используя программу Notepad.
- В меню -> выбираем кодировка-> UTF8(без BOM) и изменяем файл, если уже стоит эта кодировка значит удаляем иероглифы и пишем по русски, что там должно быть.
- Сохраняем и проверяем
- Если все правильно, подгружаем на блог , через Ftp клиент
Это малая часть ошибок которые можно встретить в интернете, все можно исправить и изменить, обращайтесь помогу и обязательно подпишитесь на Мою ленту впереди будет много интересных статей.






Стар ап по заработку на сайте конкретному учат только за деньги а в бесплатном курсе только расказывают что можно заработать. Так таким добрам весь интернет забит. Так что я думаю те кто зарабатывают скорей всего покупали у них платные курсы, вот в чем весь секрет их успеха.
Да это так, но на вебинарах, они приводят хорошие примеры и это мотивирует…
Если честно ребята молодцы)
Да в целом молодцы и результат которого они добились конечно потресает.
Я думаю, тем кто уже имеет знания по сайтостроению нет смысла тратить время на школу Старт Ап. Потому что потом идут комментарии, типа ничего нового и ничего интересного.
Этот курс хоть и бесплатный мне лично дал очень много. Получив результат в малом, я пошла учиться дальше уже платно.
В интернете полно всего и если есть время лопатить эти просторы и в одиночку их осваивать, это личное дело каждого. А школа даёт системные знания, выверенные и конкретные.
За статью спасибо, воспользуюсь подсказкой для контактной формы.
Спасибо за информацию. Планировала себе сделать контактную форму, воспользовавшись Вашей статьей выполню этот пункт. А Старт Up дал мне много полезной информации, а главное пошаговые инструкции с сылками, подробными видеоуроками по их выполнению. Они дали мне азы по созданию магазина, инфопродукта и многое другое, направили в нужное русло, и всё это бесплатно. А дальше нужно просто брать и делать. Ещё раз спасибо за статью!